Содержание
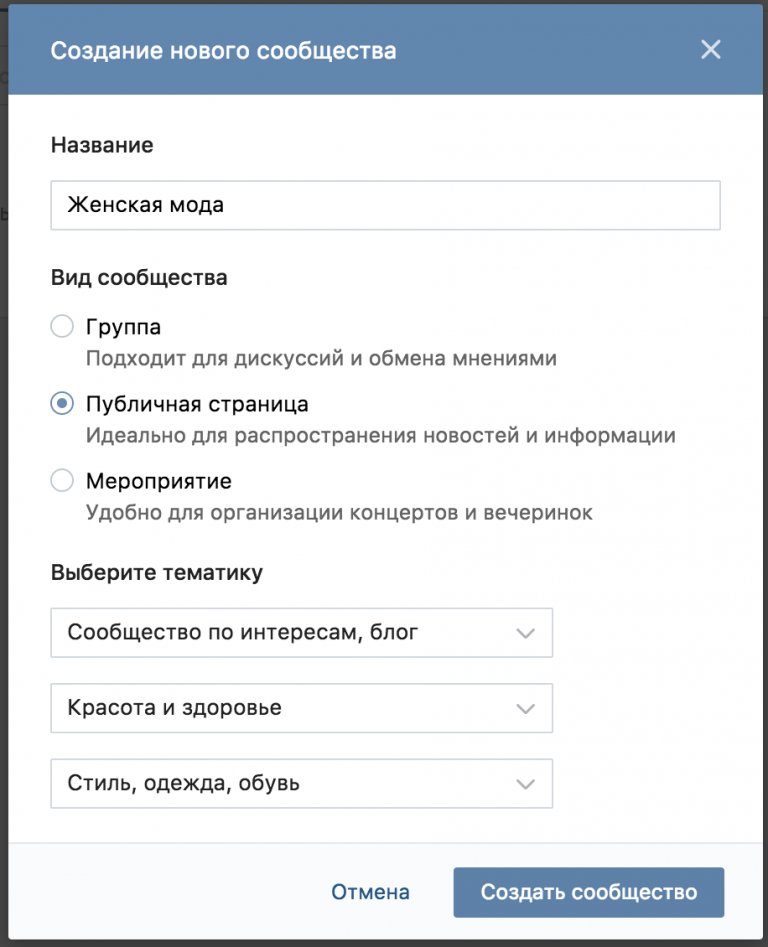
Как оформить ВКонтакте: группу (сообщество) или страницу
Аватар
Обложка
Виджеты
Товары
Посты
Видеозаписи
Истории
Название и описание страницы
Шпаргалка по размерам и инструментам
Заниматься продвижением на зарубежных площадках всё труднее — приоритетной соцсетью снова становится ВКонтакте. Но прежде чем запускать рекламу и набирать подписчиков, стоит заняться оформлением: первое впечатление всегда важно.
Аватар
Это самая простая, но важная часть оформления: по аватару люди будут узнавать вашу страничку в ленте. Формат — круглый, минимально допустимый размер — 400х400 px.
Поскольку аватар пользователи видят в небольшом размере, там должно быть что-то простое, узнаваемое, без мелких деталей. Обычно компании ставят свой логотип — если он хорошо вписывается в круг. Можно разместить знак бренда на цветном круге или на белом фоне. В последнем случае фон будет сливаться с интерфейсом, и получится вот такой лаконичный вариант:
Логотип на аватаре страницы ресторанной группы Ginza Project
Также может подойти иллюстрация в фирменном стиле: такие аватарки часто используют в развлекательных пабликах и медиа.
Иллюстрация на аватаре развлекательного паблика «Мона Гидропона»
А если речь о личном бренде, самый популярный вариант — портретное фото.
Портретная фотография на аватаре паблика Ах Астаховой
Обложка
Обложка — это горизонтальный баннер, размещённый в самом верху. Его размеры — 1590х530 px для десктопной версии.
Его размеры — 1590х530 px для десктопной версии.
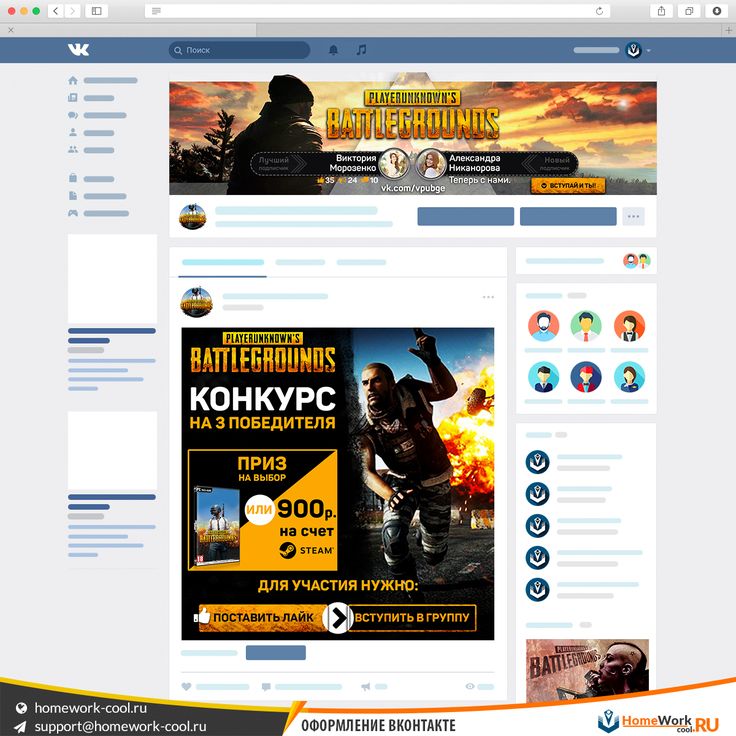
Пример обложки в паблике Fortnite в десктопной версии сайта VK
В мобильной версии баннер будет просто пропорционально уменьшаться. В приложении тоже, но там он будет сверху частично перекрыт элементами интерфейса смартфона. Важно позаботиться о том, чтобы сверху на картинке было немного пустого места.
Пример обложки в паблике Fortnite в приложении VK
На обложке можно размещать всё что угодно: чаще это иллюстрации, связанные с бизнесом, или фото товаров. Красивые коллажи можно сделать в многофункциональном редакторе Figma или в более простых онлайн-сервисах: Canva или Visme.
Также обложка — хорошее место для анонсов и рекламы: именно этот баннер люди увидят, когда откроют группу, пропустить его сложно. Поэтому писать короткие актуальные сообщения — можно и нужно:
Пример рекламы на обложке в паблике «Церебро Таргет» в десктопной версии сайта VK
Можно создавать во ВКонтакте динамические или «живые» обложки: с видео, анимированными роликами или автоматически обновляющимися данными. В них, например, будет показываться число заявок, которые вы обработали, или рейтинг подписчиков, если вы проводите какой-то конкурс.
В них, например, будет показываться число заявок, которые вы обработали, или рейтинг подписчиков, если вы проводите какой-то конкурс.
Создать обложку с автоматическим обновлением данных можно в специальных сервисах, которые будут интегрированы с вашим пабликом или сообществом. Самые популярные — Dycover и Let’s Cover.
В паблике команды поддержки ВКонтакте, например, настроили динамическое обновление количества вопросов, на которое они ответили. При этом размеры на десктопе такие же, как и у статичной обложки: 1590х530 px.
Скриншот динамической обложки паблика команды поддержки VK в десктопной версии сайта
Динамическая обложка в мобильном приложении необязательно должна совпадать с десктопом. Можно загрузить какую-то другую и выбрать вертикальный формат — более выигрышный для мобильного экрана. Тогда размер обложки будет 1080х1920 px.
Тот же паблик команды поддержки ВКонтакте можно открыть в приложении: там стоит вертикальное видео с летящей ракетой, но уже без счётчика. Если будете делать такую обложку, нужно оставлять свободное место в левом нижнем углу: там будет написано название сообщества.
Если будете делать такую обложку, нужно оставлять свободное место в левом нижнем углу: там будет написано название сообщества.
Скриншот динамической обложки паблика команды поддержки VK в приложении
Чтобы сделать такую анимированную обложку, нужно загрузить видео весом до 20 МБ. Длительность ролика — не более 30 секунд, по окончанию он автоматически запустится с начала.
Виджеты
Виджеты — это небольшие картинки со ссылками: они помогут акцентировать важную информацию и услуги. Виджет может вести на статью, видеозапись, какой-нибудь раздел вашего паблика. Также можно делать виджеты, привязанные к приложениям. Например, чтобы собирать отзывы или приглашать людей подписаться на рассылку во ВКонтакте — в меню приложений можно выбрать удобный сервис.
Оформлять виджеты лучше в едином стиле и без лишних деталей — на экране они будут небольшими. Оптимальный вариант — лаконичные иллюстрации или иконки в фирменном стиле компании. Размер картинки для виджета — 376х256 px.
Виджеты на странице KudaGo
Если у вас нет фирменной инфографики и иллюстраций, подходящих для виджетов, можно поискать что-нибудь на стоках: Freepik, Fraction или Icons8. Подберите иконки, подходящие вашему бренду по стилистике, и используйте. Только обращайте внимание на лицензию: некоторые картинки платные или требуют ссылки на авторов.
Товары
С рубрикой товаров всё просто: это очень похоже на карточки товаров на сайтах. В каждой карточке ВКонтакте полагается добавлять квадратную картинку 500х500 px.
Если товар материальный, осязаемый и симпатичный на вид, чаще всего делают фото продукта крупным планом на нейтральном фоне. Вот так:
Раздел с товарами в группе «Британские пекарни»
Если товар нематериальный или его просто сложно показать на фото, делают коллажи в едином стиле. В них могут быть фирменные элементы, фотографии, иллюстрации, связанные по смыслу с товаром или услугой.
Можно использовать контент с фотостоков, экспериментировать с фоном и надписями. Вот, например, яркие карточки с услугами химчистки:
Вот, например, яркие карточки с услугами химчистки:
Раздел с товарами в паблике Clean Step
Посты
Минимальный размер картинки для поста ВКонтакте — 510х228 рх. Любой размер, который больше этих значений, подойдёт, но лучше ориентироваться на горизонтальный формат. Вертикальные картинки в приложении будут выровнены по центру, в веб-версиях — по левому краю, но оба эти варианта смотрятся не совсем выигрышно.
Содержание картинок зависит от специфики вашего бизнеса и фирменного стиля. Это могут быть профессионально отснятые продукты, любительские снимки «внутренней кухни», мемы или посты с дизайном, сделанные по шаблонам. А может быть и всё сразу.
С фотографиями никаких особых правил нет — главное, чтобы был нормальный свет и незаваленный горизонт. С дизайном постов всё чуть сложнее. Следите, чтобы объекты были контрастными на фоне, а надписи — если они будут — достаточно крупными и читабельными.
Не перегружайте картинку мелкими элементами. В идеале, чтобы пользователь за несколько секунд понял, что там изображено и почему. Лаконичный дизайн всегда работает хорошо — например, как тут:
Лаконичный дизайн всегда работает хорошо — например, как тут:
Пост в паблике «Циан Недвижимость»
Если вы добавите несколько фото, соцсеть сгруппирует их на своё усмотрение: некоторые могут оказаться частично обрезанными. Но это не сильно портит внешний вид — всё равно подразумевается, что такие картинки люди будут листать по одной.
Хороший формат — карточки с иллюстрациями и небольшими текстами: люди будут их последовательно просматривать и читать. Это подходящий вариант для сторителлинга, полезного контента и даже для анонсов рекламных акций. Визуально это можно реализовать примерно так:
Пост в паблике «Циан Недвижимость»
Если вы делаете пост со ссылкой на сторонний ресурс — скажем, на страницу своего сайта, — ВКонтакте автоматически предложит соответствующее изображение. Если оно вам не нравится, всегда можно его поменять.
Минимальный размер картинки для превью — 537х240 px. Можно загружать размером больше, но надо соблюсти пропорцию — если хотите, чтобы изображение вписалось идеально.
Пост в паблике «Циан Недвижимость»
Когда публикуете пост со ссылкой на статью, выложенную прямо во ВКонтакте, ориентируйтесь на размер 510х286 px. Также необходимо помнить, что название и кнопка будут автоматически наложены на эту картинку — не размещайте там ничего суперважного.
Пост в паблике «Циан Недвижимость»
Видеозаписи
Видеоконтент пользуется спросом, и с точки зрения визуального оформления тут одна важная вещь — обложка.
Оставлять в качестве обложки стоп-кадр по умолчанию — не лучший вариант. Стоит сделать в графическом редакторе отдельную картинку, в которой будет кратко показано содержание ролика — с помощью иллюстраций или надписей. Используйте фирменные цвета, шрифты и элементы, чтобы обложка органично вписалась в оформление сообщества или страницы. Оптимальный размер картинки для обложки — 1280×720 px.
Раздел видео в группе Avito
Истории
Публикация сторис ВКонтакте — это способ регулярно общаться с аудиторией и максимально быстро доносить актуальную информацию. Оптимальный размер картинки — 1080х1920 px. Помните, что сверху и снизу немного места займут элементы интерфейса: не размещайте ничего важного по краям.
Оптимальный размер картинки — 1080х1920 px. Помните, что сверху и снизу немного места займут элементы интерфейса: не размещайте ничего важного по краям.
Как и в дизайне постов, тут у каждого бренда своя стратегия: некоторые публикуют продуманные Истории со сложным дизайном, другие — лаконичные надписи с фотографиями.
Истории VK в паблике «Ленты»
Если вы планируете делать видео и анимацию, нужно будет подготовить файлы не больше 10 МБ. Максимальная длительности видео в Историях — 15 секунд.
На странице можно сделать закреплённые Истории («сюжеты»), сгруппировав их по разделам. Это совсем маленькие кружочки: для их оформления подойдут иконки или простые однозначные иллюстрации.
Закреплённые сторис в паблике «Ленты»
Название и описание страницы
Это часть оформления, о которой незаслуженно забывают.
Убедитесь, что название паблика соответствует вашему бренду, и его легко найти в поиске — по названию компании или сфере деятельности. В описании расскажите о своих услугах подробнее. Можно пояснить, для чего нужна страница ВКонтакте и почему на неё стоит подписаться. И не забывайте указывать контакты: телефон, адреса офлайн-точек, сайт.
Можно пояснить, для чего нужна страница ВКонтакте и почему на неё стоит подписаться. И не забывайте указывать контакты: телефон, адреса офлайн-точек, сайт.
Шпаргалка по размерам и инструментам
Таблица с размерами всех элементов оформления:
| Изображение | Размер | Формат |
| Аватар | от 400х400 px | квадратный |
| Обложка | 1590х530 px | горизонтальный |
| Динамическая обложка в приложении | 1080х1920 px | вертикальный |
| Картинка для виджета | 376х256 px | горизонтальный |
| Картинка для карточки товара | от 500х500 px | квадратный |
| Картинка для поста | от 510х228 рх | любой |
| Картинка для поста со статьей в VK | 510х286 px | горизонтальный |
| Картинка для поста со ссылкой на внешний ресурс (превью, сниппета) | 537х240 px | горизональный |
| Обложка для видео | 1280×720 px | горизонтальный |
| Сторис | 1080х1920 px | вертикальный |
И таблица с полезными сервисами, которые помогут оформить паблик или сообщество:
| Задача | Сервис |
| Создание обложек, постов и сторис по шаблонам | Canva, Visme |
| Создание более сложных обложек, постов и сторис вручную | Figma |
| Создание динамических обложек | Dycover, Let’s Cover |
| Поиск готовых иконок и векторных иллюстраций | Freepik, Fraction, Icons8 |
| Поиск фотографий | Pexels, Unsplash, Pixabay |
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся
Пытаемся
шутить, но получается не всегда
Оставляя свой email, я принимаю Политику конфиденциальности
Наш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальности
Наш юрист будет ругаться, если вы не примете 🙁
Как правильно и красиво оформить группу в VK: пошаговый гайд
21. 03.22 Тверской суд Москвы запретил деятельность социальных сетей Facebook и Instagram, принадлежащих компании Meta Platforms Inc., признав их экстремистскими. Поэтому «ВКонтакте» теперь уже точно – наше все.
03.22 Тверской суд Москвы запретил деятельность социальных сетей Facebook и Instagram, принадлежащих компании Meta Platforms Inc., признав их экстремистскими. Поэтому «ВКонтакте» теперь уже точно – наше все.
Так позаботьтесь же о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании.
Актуальные размеры изображений «ВКонтакте»
Размер аватара ВК
Минимальный размер аватара – 400 на 400 пикселей. Если вы постараетесь загрузить изображение менее 400 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Можно загружать изображения и большего размера. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Обложка
Размер обложки для полной версии сайта — 1590 на 530 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее центральная часть. Поэтому обязательно проверяйте, как ваше изображение обложки смотрится на мобильном устройстве.
Поэтому обязательно проверяйте, как ваше изображение обложки смотрится на мобильном устройстве.
Прикрепленные изображения
Изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано 🙂 Поэтому покажу на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
Изображения к постам со ссылкой
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вы вставляете в него ссылку. Вот как это выглядит:
Впрочем, можно загрузить и свое изображение. Редактор позволяет увидеть, как это будет выглядеть:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей:
Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей. Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Оптимальные размеры для историй — 1080 х 1920 пикселей (минимальные — 720 х 1280 пикселей).
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 10 МБ;
- видеокодек h.264;
- аудиокодек AAC.
В историях необходимо использовать фото и видео вертикального формата.
Рекомендуемый размер изображения для обложки альбома — 1200 на 800 пикселей. Учитывайте, что в мобильной версии нижняя часть обложки будет отображаться меньше на 200 пикселей.
Размер картинки для видео
1280 на 720 пикселей:
А еще держите полезное видео для тех, кто продвигается в ВК. Если вы ведете блог и анонсируете новые статьи в соцсетях, обязательно посмотрите. В нем 12 приемов, которые помогут вам делать такие анонсы, мимо которых никто не пройдет мимо.
Посмотрели? 🙂 Тогда поехали дальше!
Бесплатный аудит соцсетей
Розыгрыш 3 мест до 24. 08. Остальным участникам розыгрыша – скидка 50 %
08. Остальным участникам розыгрыша – скидка 50 %
Подробнее
Как сделать так, чтобы изображения «ВКонтакте» не ужимались? Влияние фона и размера на качество картинки.
Если вы когда-нибудь пробовали загружать изображения «ВКонтакте» (неважно, была ли это картинка на аватар или просто фотография с вашего путешествия), то наверняка уже знаете о том, что они имеют свойство ужиматься. Особенно это заметно на темном (и особенно, на красном) фоне и когда у картинки не слишком большой размер. Пример:
Как сделать так, чтобы качество картинок не портилось?
Чтобы изображение не ужималось (точнее, ужималось, но в гораздо меньшей степени), необходимо делать его в 2–3 раза больше нужного размера. Например, если нужно сделать меню размером 510 на 400 пикселей, берем 1020 на 800.
Изображение на темно-синем фоне, которое я привела чуть выше, имеет размер 510 на 350. Я сделала его в два раза больше (1020 на 700) и сохранила. Вот что из этого получилось:
Я сделала его в два раза больше (1020 на 700) и сохранила. Вот что из этого получилось:
Как это исправить? Ответ очень прост – нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то нужно слегка изменить цветовую гамму. Например, фон сделать белым, а текст – синим:
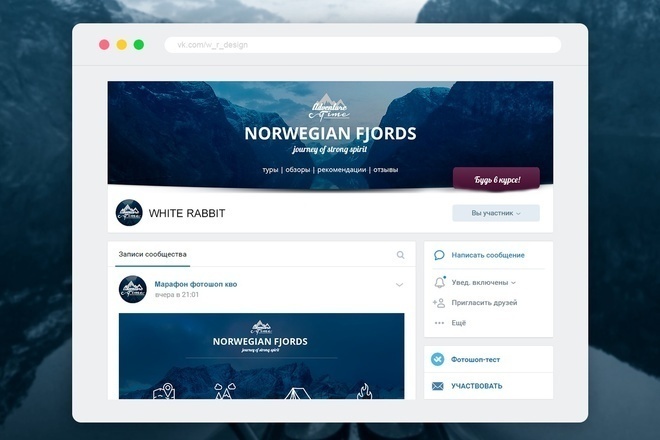
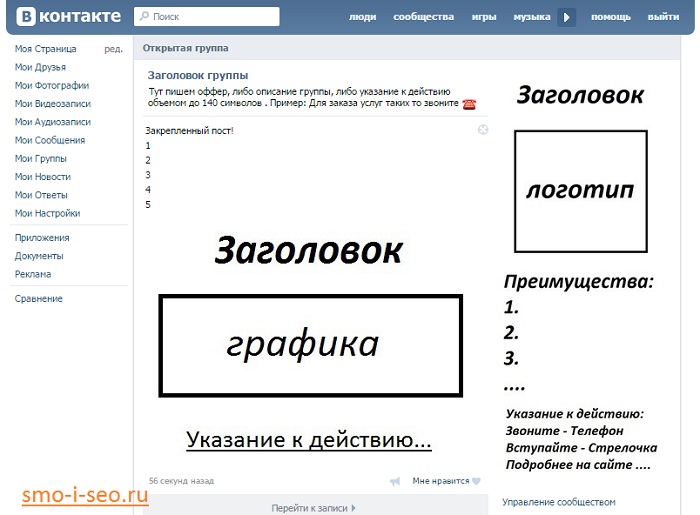
Как оформить шапку страницы
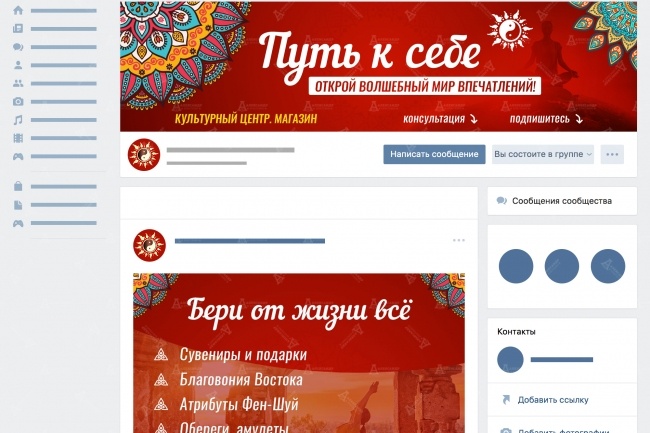
Шапка вашей публичной страницы или группы – это первое, что видят пользователи, которые заходят к вам в гости. В большинстве случаев в этом месте размещают навигационное меню по материалам группы, какие-то интересные посты или важные объявления. Давайте рассмотрим на примерах, как различные компании используют это пространство.
Обложка
На страницы групп можно загружать большие и красивые обложки (1590 на 530 пикселей). Чтобы сделать это, перейдите в настройки и нажмите кнопку «Загрузить».
На обложке вы можете разместить все, что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Особое внимание рекомендую обратить на возможности динамической обложки. О том, как она работает, в каких целях ее можно использовать и с помощью каких сервисов установить, читайте в нашем кейсе «Как с помощью динамической обложки повысить активность в сообществе «ВК».
На обложке в сообществе «СтопХам» отображается последнее видео с YouTube-канала:
На обложке в сообществе «Команда Поддержки» отображается количество ответов техподдержки:
На обложке в сообществе «Церебро Таргет» отображаются аватарки и количество баллов у самых активных подписчиков недели, а также аватарка, имя и количество баллов самого активного подписчика прошлой недели:
Живые обложки «ВКонтакте»
Показываются только в мобильных приложениях для Google и Apple. Можно загрузить до 5 фотографий или коротких видео. Такие обложки крупнее обычных шапок в несколько раз, а при клике они раскрываются практически на весь экран. Можно показывать видео со звуком.
Можно загрузить до 5 фотографий или коротких видео. Такие обложки крупнее обычных шапок в несколько раз, а при клике они раскрываются практически на весь экран. Можно показывать видео со звуком.
Вот пример от сообщества «PlayStation Россия»:
Как добавить? Зайдите через браузер сообщество, нажмите «Управление», выберите «Добавить обложку» и загрузите до 5 видео/картинок. Если не хотите, чтобы во время показа слайдов обложки масштабировались, то отключите опцию «Показывать фотографии в движении». Рекомендуемое разрешение 1080×1920, вес видео до 20 МБ, длительность – до 30 секунд.
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги, которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Закрепленный пост, рассказывающий, о чем страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:
А вот что видит пользователь после того, как он кликнет по ссылке:
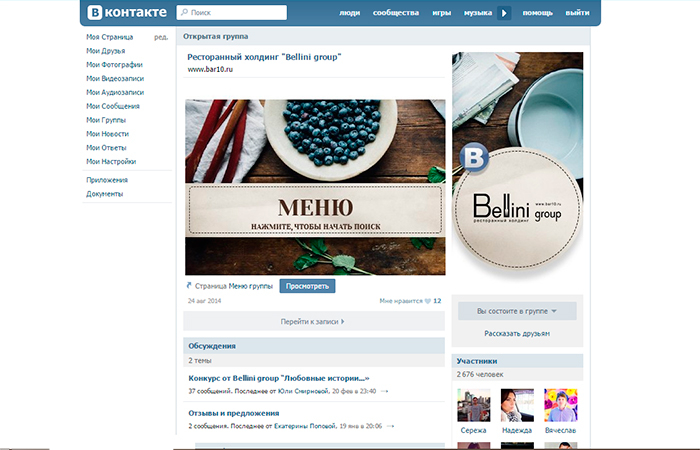
Меню ссылок
Когда-то для создания меню нужно было мучиться с вики-страницами, а потом «ВКонтакте» выкатил отдельный инструмент. Оно выглядит несколько примитивно, поэтому о том, как создать красивое меню, я тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообществ или у вас подключен магазин. Например, на предыдущей картинке все три пункта меню – ссылки на приложения. Вы можете добавлять сюда свои – на важные записи, альбомы, обсуждения и т. д., до 7 штук (не считая приложения). Но ссылаться можно только на ресурсы внутри соцсети.
Чтобы отредактировать меню, нажмите на «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, нажмите «Новая ссылка».
В раскрывшемся окошке выберите обложку, введите название пункта меню (важно уложиться в 20 символов с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, поменять его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно делать с остальными ссылками, которые добавлялись вручную и требуют корректировки.
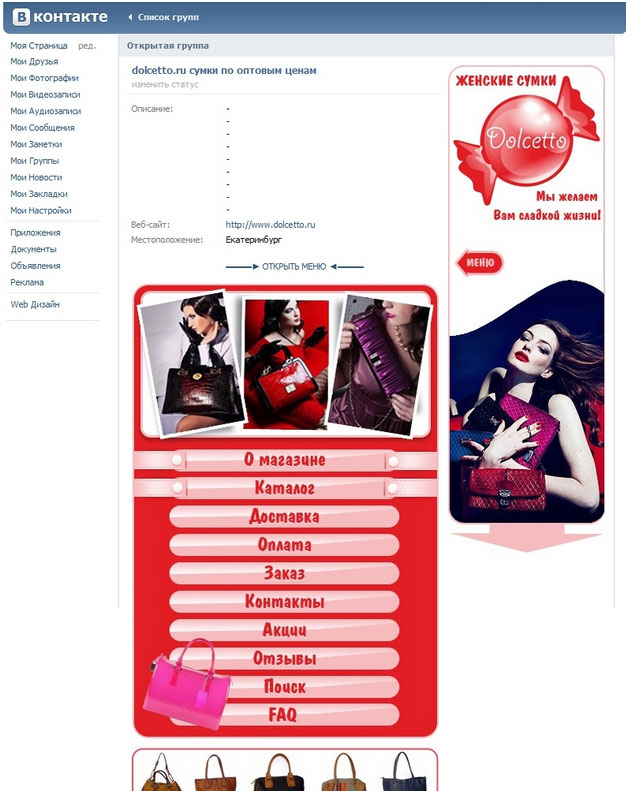
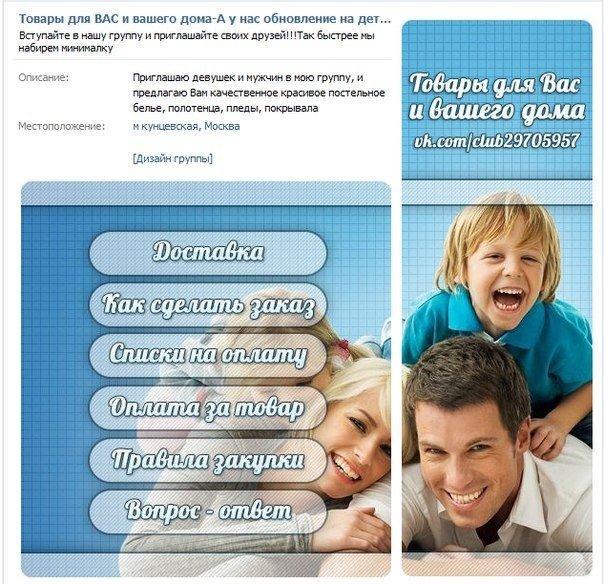
На выходе должно получиться что-то вроде этого:
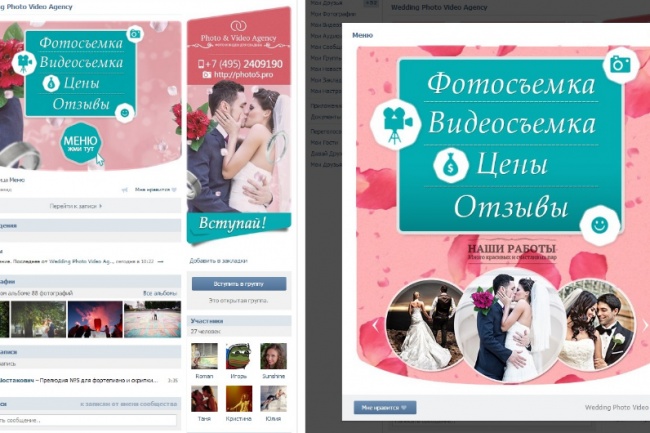
Слитное меню для группы
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Хотите красиво оформить свое сообщество «ВКонтакте», но нет необходимых навыков? Закажите оформление в нашей компании. Подготовим для вас аватар, обложку, шаблоны для рубрик, меню и превью товаров.
Умеем развивать ВК! Обсудим?
Ошибка заполнения!
Ошибка заполнения!
Ошибка заполнения!
Нажимая кнопку “Зарегистрироваться”, вы даете согласие на обработку своих персональных данных.
Я согласен получать еженедельную рассылку TexTerra
Спасибо!
Ваша заявка принята.
Мы свяжемся с вами в ближайшее время.
Гифка и аватар одним изображением
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова. Так что, за находку выражаю ему благодарность 🙂
Что такое таргетинг «ВКонтакте» и как его настроить: руководство для новичков
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Автоматически воспроизводимое видео
Внимание: это работает, если пользователь у себя в настройках не запретил автоматически проигрывать видео.
С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.
- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.
- Видео должно быть загружено «ВКонтакте» – сторонние плееры не поддерживаются.

Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.
В счетчике репостов, кстати, учитываются и пересылки в личные сообщения, но увидеть, какие пользователи это сделали, нельзя.
Как сократить ссылку: обзор 11 сервисов
А еще можно закрепить в шапке постер (это короткое сообщение на ярком фоне):
Каким должен быть аватар
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Начнем с миниатюры.
Миниатюра аватара
Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
Текст не должен выходить за пределы миниатюры.
Пользователям должно быть понятно, что изображено на аватарке.
По возможности лучше не использовать стоковые изображение, т. к. они часто понижают доверие к компании.
Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.
Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.
Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:
Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Как это сделать? Давайте рассмотрим несколько вариантов:
Анонс нового продукта/услуги/события
Преимущества компании/сервиса/страницы
Номер телефона компании
Выгодные цены
Бесплатная доставка
Очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.
Акции
Ну а дальше сами 🙂 Подумайте, какой цели вы хотите добиться с помощью аватара, и действуйте. Вдохновения я вам уже подкинула.
Каким должен быть сам аватар?
Я рассмотрела, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написала этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально.
- Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле. Еще один вариант – поделить аватар на две части. Одна – для миниатюры, а вторая – для остальной части аватара.
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.

- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим 🙂
Домен сайта
Телефон/адрес/время работы
Конкурсы/акции
Самые покупаемые товары/новинки
Информация о доставке
Реклама мобильного приложения
Главные преимущества компании/страницы/товара и т. д.
Информация о том, что ваше сообщество является официальным
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Хвасты
Вообще на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Если у вас нет Photoshop, а коммерческий аккаунт Figma заблокирован (что сейчас актуально для многих), воспользуйтесь аналогом. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.

- Добавьте эффекты, текст, графику и т. д.
- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:
- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».
- Удалите лишние фрагменты (правый щелчок мыши – «Удалить фрагмент») и подредактируйте уже имеющиеся (правый щелчок мыши – клик в пустое место – берем нужную область и растягиваем ее до нужного размера).
- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.
P.S. Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице «Вики-разметка»:
Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице «Вики-разметка»:
Как использовать виджеты
Виджеты тоже являются частью оформления сообщества ВК. С помощью них пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, читать и оставлять отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
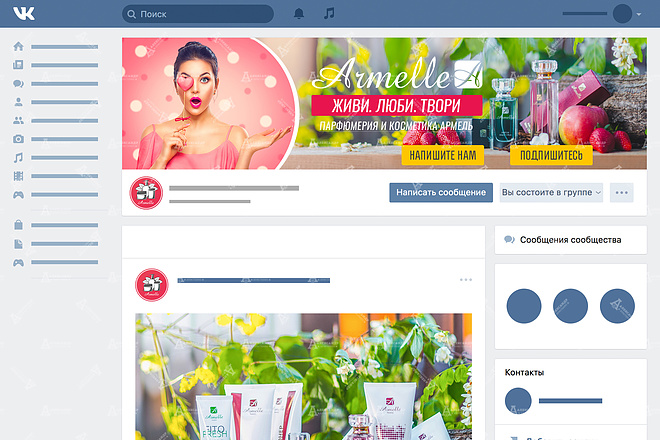
Вот несколько примеров того, как выглядят виджеты на странице «ВКонтакте»:
Виджеты создаются в приложениях сообществ. К примеру, если вы планируете собирать пожертвования и установили соответствующее приложение, на странице будет отображаться виджет сбора средств. Также виджеты активно используются для создания различных лид-магнитов. Подробнее мы писали об этом в статье «Привлечение лидов из «ВКонтакте»: обзор конструкторов лид-виджетов».
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
И вот вам сразу несколько примеров для вдохновения:
Стиль оформления страницы интернет-университета «Нетология»
Стиль оформления страницы бренда «Knorr»
Стиль оформления страницы «Факт дня»
Стиль оформления страницы «Интернет-маркетинг от А до Я»
Красиво, не правда ли? Как вы уже поняли из скриншотов выше, каждая из этих страниц имеет в своем арсенале несколько готовых шаблонов, в которых они лишь меняют текст и, при необходимости, цвета. Вы тоже можете создать для себя такие шаблоны. Делается это довольно просто, т. к. весь дизайн картинок для анонсов основывается на одних и тех же приемах.
Прием №1. Затемнить или осветлить изображение, чтобы на нем хорошо читался ваш текст
Прием №2.
 Создать область контрастного цвета и сделать на ней надпись
Создать область контрастного цвета и сделать на ней надпись
Прием №3. Выделить каждую строчку текста цветом
Прием №4. Разделить картинку на две части
Прием №5. Сделать изображение мутным
Прием №6. Выбирать такие изображения, где есть место для надписи
Прием №7. Добавить тень, свечение или обводку к вашему тексту
Кстати, обратите внимание, почти все известные компании «ВКонтакте» брендируют свои изображения, т. е. добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если все-таки решите этим заниматься, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность.
Приложения для обработки фото онлайн: список лучших
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – «40 источников бесплатных фото для вашего блога». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей.
Например, это Fotor. com.
com.
Переходим по ссылке и выбираем раздел Design.
Далее прокручивает страницу чуть ниже и кликаем на нужный формат.
После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.
Далее, если это необходимо, загружаем свою картинку.
Вставляем ее в шаблон, выделаем левой кнопкой мыши, выбираем команду Layer (иконка бутерброда) и кликаем по Move to bottom. Таким образом наша картинка будет идти фоном, а все надписи наложатся поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т. д.
Затем жмем на иконку в виде дискеты, выбираем название, формат изображения, качество и жмем на кнопку Sign in to download.
Готово!
Поздравляю, вы сделали классный анонс с красивой картинкой. Но как отследить его эффективность? Как понять, сколько человек перешли по этому анонсу на ваш сайт? Делимся простой инструкцией.
Как оформлять статьи в редакторе
С недавнего времени «ВКонтакте» можно верстать статьи в специальном редакторе. Чтобы создать статью, необходимо нажать на букву «Т»:
Редактор очень прост в использовании, поэтому я не буду на нем долго останавливаться. Подробный разбор функционала был у нас в статье «Как вести блог без собственного сайта: обзор 9 бесплатных блог-платформ и паблишинг-инструментов».
Между прочим, мы занимаемся не только оформлением соцсетей. Разработка графического дизайна включает фирменный стиль, логотипы, паттерны, 3D-модели, инфографику, UI/UX-дизайн и др. Стоимость зависит от объема и сложности работ.
Заключение
Материал получился объемным и, как мне кажется, очень полезным. Всеми основными принципами, идеями и лайфхаками я с вами поделилась, и мне было бы очень приятно, если бы вы оценили мой труд комментом или репостом.
Всеми основными принципами, идеями и лайфхаками я с вами поделилась, и мне было бы очень приятно, если бы вы оценили мой труд комментом или репостом.
Интеграция с ВКонтакте
Интеграция с ВКонтакте
Содержание
- Привязка ВКонтакте
- Возможности интеграции: обработка сообщений
- Возможности интеграции: обработка комментариев к постам
- Получение токена для обработки сообщений чата
- Ограничения
1. Для того, чтобы привязать ВКонтакте к Usedesk, откройте раздел «Каналы» и нажмите «Добавить канал»:
2. Выбрать «ВКонтакте»:
3. Заполнить «ID группы» — обязательное поле, значение которого скопировано в группу ВКонтакте — раздел «Управление» — «Использование API» — «Callback API». Нажмите «Подключить»;
4. Предоставьте Usedesk доступ к вашей группе ВКонтакте ⟶ нажмите «Разрешить»;
5. Нажмите «Получить ключ пользователя» в группе канала
Нажмите «Получить ключ пользователя» в группе канала
6. Заполните форму авторизации ВК, если вы авторизованы — форму доступа приложения к группе. Нажмите «Разрешить»;
7. Включите разрешения в группе: получать сообщения и отправлять баллы CSI:
- Откройте страницу группы Контакты → «Управление» → «Использование API» → «Callback API» → «Типы событий» и отметьте эти поля:
- Перейти в «Сообщения» → «Настройки бота», нажать «Включено»;
8. После ввода всех данных в настройках канала нажмите «Сохранить».
Готово, канал подключен!
Параметры интеграции
По умолчанию сообщения в Usedesk отображаются только в виде заявок. Для того, чтобы научиться связать ВК в чатах, нажмите сюда — как телепортация по статье 😉
Обработка сообщений
Клиент может отправить сообщение в сообщения группы — тогда соответствующий тикет появится в Usedesk.
Так выглядит переписка ВКонтакте, интегрированная в Usedesk:
Клиент может отправить вам изображение, голосовое сообщение или видео:
- вы можете увидеть изображение прямо в интерфейсе Usedesk,
- голосовое сообщение будет отображаться в виде текста «Звук» — если нажать, откроется новая вкладка, где можно прослушать сообщение,
- видео будет отображаться в виде превью — если нажать на него, в новой вкладке откроется плеер ВКонтакте.
Вы можете отправить изображение клиенту — оно появится в интерфейсе клиента ВКонакте:
Отправка аудиофайлов и файлов .mp3 не поддерживается из-за политики ВКонтакте, но вы можете отправить, например, файл .wav. Отправка видео доступна при отправке в виде файла и из группы общего доступа.
Обработка комментариев к сообщениям
Комментарии к сообщениям появляются в Usedesk так же, как и сообщения. Тема такого тикета всегда выглядит так: «Новый комментарий к посту». Каждый новый комментарий = новый тикет в Usedesk.
Каждый новый комментарий = новый тикет в Usedesk.
Вот так выглядит переписка с клиентом, интегрированная в Usedesk, в комментариях ВК:
А вот так выглядит та же переписка в интерфейсе ВК:
По умолчанию Usedesk подставляет переменную для адреса клиента, оставившего комментарий.
При необходимости переменную можно стереть.
Также есть возможность ответить на комментарий в личных сообщениях — с помощью кнопки «Ответить в личных сообщениях»:
Чтобы просмотреть историю всех комментариев одной темы под записью, нажмите на значок глаза:
Если комментарий нового пользователя оставлен в ветке комментариев, вы также увидите исходный комментарий в тикете, чтобы сделать контекст диалога более понятным.
Если пользователь удалил комментарий под вашим постом, вы не сможете ответить на него из Usedesk — ответ агента будет отправлен как внутренний комментарий, а система отобразит «Комментарий, который вы попытка ответить на удалено» ошибка.
Важно! С этой инструкцией вы получите токен, который позволит нашей поддержке подключить ваши новый канал . С помощью этого канала вы сможете обрабатывать сообщения ВКонтакте в разделе «Чат».
Когда клиент пишет в сообществе, он увидит автоматический ответ «Подключение» и кнопку «Завершить диалог» от имени вашего сообщества. Они отображаются только в интерфейсе ВК и только при оформлении тикетов через канал чата. Нельзя изменить текст на кнопке и перед ней.
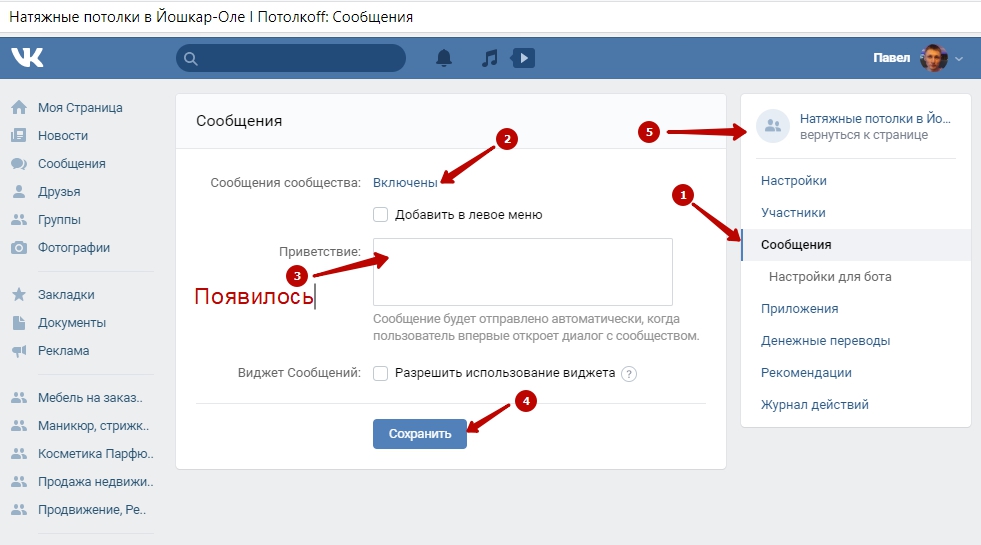
Если вы хотите обрабатывать сообщения от ВКонтакте в разделе «Чат», вам необходимо сделать следующее:
- Проверить в разделе «Управление» → «Сообщения», что сообщения сообщества включены:
- В этом же разделе выберите «Настройки бота» и проверьте, включены ли «Возможности бота»:
- В разделе «Настройки» → «Использование API» нажмите «Создать токен»:
- Скорее всего, ВК попросит вас подтвердить страницу. Сделай так.

- В открывшихся настройках дать доступ к этим пунктам:
- Система сгенерирует ключ, который необходимо скопировать и отправить нам на почту support@usedesk.ru.
- ВКонтакте не позволяет группе инициировать диалог — первым может написать только клиент;
- Связать ВКонтакте может только администратор группы.
Была ли статья полезной?
Да
№
График вакцинации Великобритании | Vaccine Knowledge
2 месяца (8 недель)
Вакцина 6-в-1: первая доза
- защищает от дифтерии, столбняка, коклюша (коклюша), полиомиелита, Hib-инфекции и гепатита В
Ротавирусная вакцина: первая доза
- защищает от ротавируса
Вакцина MenB: первая доза
- защищает от менингококковой инфекции типа B
3 месяца (12 недель)
Вакцина 6-в-1: вторая доза
- защищает от дифтерии, столбняка, коклюша, полиомиелита, Hib-инфекции и гепатита В
Ротавирусная вакцина: вторая доза
- защищает от ротавируса
Пневмококковая конъюгированная вакцина (ПКВ): первая доза
- защищает от пневмококковой инфекции
4 месяца (16 недель)
Вакцина 6-в-1: третья доза
- защищает от дифтерии, столбняка, коклюша (коклюша), полиомиелита, Hib-инфекции и гепатита B
Вакцина MenB: вторая доза
- защищает от менингококковой инфекции типа B
12–13 месяцев
Вакцина Hib/MenC
- повышает защиту от Hib-инфекции и защищает от менингококковой инфекции типа C
Вакцина MMR: первая доза
- защищает от кори, эпидемического паротита и краснухи
Усилитель PCV
- защищает от пневмококковой инфекции
Бустер MenB
- защищает от менингококковой инфекции типа B
2 года до 6 учебного года
Назальная вакцина против гриппа (сезон 2022-23 г. )
)
- ежегодная вакцина, защищающая от сезонного гриппа
3 года и 4 месяца
Бустер MMR
- защищает от кори, эпидемического паротита и краснухи
Ревакцинация для дошкольников (вакцина 4-в-1)
- защищает от дифтерии, столбняка, коклюша и полиомиелита
Подростковый
Вакцина против ВПЧ (мальчики и девочки 12-13 лет)
- 2 дозы для защиты от ВПЧ (основная причина рака шейки матки)
Бустер для подростков
- защищает от столбняка, дифтерии и полиомиелита
Вакцина MenACWY
- защищает от четырех различных типов менингококковой инфекции
Взрослые
Пожилые люди и группы риска:
Инактивированная противогриппозная вакцина
- защищает от гриппа (гриппа)
Вакцина против опоясывающего лишая
- защищает от опоясывающего лишая
Пневмококковая полисахаридная вакцина (PPV)
- защищает от пневмококковой инфекции
Беременные женщины:
Инактивированная противогриппозная вакцина
- защищает мать и ребенка от гриппа (гриппа)
Вакцина против коклюша
- защищает мать и ребенка от коклюша
Другие вакцины предоставляются бесплатно людям с хроническими заболеваниями или относящимся к группам риска.