Содержание
ᐈ Создание одностраничного сайта: инструкция
Чаще всего, сайты классифицируют по их предназначению. Среди самых популярных можно выделить корпоративные, интернет-магазины, порталы, лендинги, одностраничники и так далее. В этой статье мы подробно рассмотрим одностраничники, а именно:
- Что такое одностраничный сайт?
- Отличие от других сайтов
- Преимущества и недостатки
- Кому подходит создание одностраничного сайта
- Создание одностраничного сайта самостоятельно
- Особенности создания одностраничного сайта с нуля
Содержание
Что такое одностраничный сайт?
Одностраничный сайт – это небольшая, но полноценная информативная веб-страница, которая дает общее представление о компании, личности или продукте. Это самый простой сайт с технической стороны, так как имеет лишь одну страницу.
Цель одностраничника
Основная цель одностраничника – увеличить узнаваемость компании или личного бренда, проинформировать покупателя о товарах, предприятии и особенностях работы.
Обычно на подобных веб-страницах не размещают офферы и настойчивые предложения приобрести товар, однако предоставляют всю необходимую информацию о продукте и форму для заявок.
Отличия от других сайтов
Часто одностраничник путают с лендингами или сайтами-визитками и не понимают, чем же одностраничник отличается от обычного корпоративного сайта. Основные отличия заключаются в наполнении и функционале. Но давайте разберемся детальнее!
1. Лендинг vs одностраничник
Лендинг – посадочная страница, на которой кратко, но емко предоставлена информация о товаре или услуге. Важно: информация предоставлена в продающей формулировке, чтобы посетитель точно захотел купить предоставленный продукт или сервис.
То есть, главная задача лендинга – простимулировать посетителя выполнить целевое действие: купить, оставить заявку/контактные данные, скачать файл и так далее.
Чаще всего, на лендинг посетители попадают через объявления контекстной и таргетированной рекламы, через рассылки, статьи и прочее. Обычно его создают для одного оффера (временное специальное предложение).
Обычно его создают для одного оффера (временное специальное предложение).
Посетить
А одностраничник – постоянный сайт, который создают не под офферы или акции. Он не настойчиво продает, а просто информирует о продукте или компании. При этом, на нем все равно есть форма для заявки, если посетитель захочет приобрести товар или услугу.
2. Сайт-визитка vs одностраничник
Вот между ними действительно много сходств! Но весомые отличия все же есть.
Сайт-визитка – это небольшой сайт с информацией о деятельности компании или личности. Часто содержит несколько страниц, что и является главным отличием:
- общие сведения о компании
- перечень услуг или товаров
- прайс-листы, портфолио, условия оплаты и доставки
- контактные сведения
- прочие разделы в соответствии со спецификой компании
Посетить
Корпоративный сайт vs одностраничник
Корпоративный сайт – полноценная презентация компании в интернете. На нем содержится полная информация о компании, все контакты, перечень услуг и цены, блог, информация о партнерах и многое другое, в зависимости от ниши бизнеса.
На нем содержится полная информация о компании, все контакты, перечень услуг и цены, блог, информация о партнерах и многое другое, в зависимости от ниши бизнеса.
Целями может быть:
- Информирование целевой аудитории
- Продажа товаров и услуг
- Привлечение партнеров
- Привлечение новых сотрудников
Посетить
Одностраничник отличается своей лаконичностью и не предусматривает большое количество страниц или статей. При этом, все тексты имеют значительно меньший объем.
Преимущества и недостатки одностраничников
Преимущества:
- Низкая стоимость разработки
- Быстрое создание
- Нет необходимости в обслуживании и постоянном обновлении контента
- Легко создать контент для
- Возможно развить и создать одностраничный продающий сайт
Недостатки:
- Посещение сайта будет ниже других, так как нет товаров или блога
- Конкуренция с многостраничными сайтами в популярных нишах
- Подходит не для всех бизнесов
Кому нужно создание одностраничного сайта
Одностраничник – это удобно, но подходит он далеко не всем. К примеру, интернет-магазину или большому бизнесу он категорически не подойдет! Так для кого же одностраничный сайт является подходящим вариантом?
К примеру, интернет-магазину или большому бизнесу он категорически не подойдет! Так для кого же одностраничный сайт является подходящим вариантом?
- Компании, которым необходимо присутствие клиента в реальной жизни: рестораны, пошив штор или одежды, стоматологии, СТО и другие
- Бизнес, который предоставляет услуги
- Предприятия, которым нужно присутствие в интернете как один из многих каналов привлечения клиентов
- Малый бизнес с ограниченным бюджетом
Создание одностраничного сайта самостоятельно
Одностраничники отлично справляются со своими задачами! Поэтому давайте рассмотрим, как создать одностраничный сайт.
- Можно заказать у фрилансера или студии. Это не требует ваших усилий, но придется финансово потратиться.
- Также, можно создать сайт на популярных CMS-системах. Но, к сожалению, это смогут не все, так как для этого необходимо обладать техническими знаниями.
- Новичкам рекомендуем остановится на создании одностраничника с помощью конструктора веб-сайтов.
 Это онлайн-инструмент, который упрощает процесс создания сайта. Вместо того, чтобы разрабатывать концепт и дизайн с нуля, вы можете использовать готовые шаблоны и создать свой одностраничник за несколько часов. Weblium отлично подходит для этих целей, так как тут более 250 шаблонов, которые подойдут под любую бизнес-нишу.
Это онлайн-инструмент, который упрощает процесс создания сайта. Вместо того, чтобы разрабатывать концепт и дизайн с нуля, вы можете использовать готовые шаблоны и создать свой одностраничник за несколько часов. Weblium отлично подходит для этих целей, так как тут более 250 шаблонов, которые подойдут под любую бизнес-нишу.
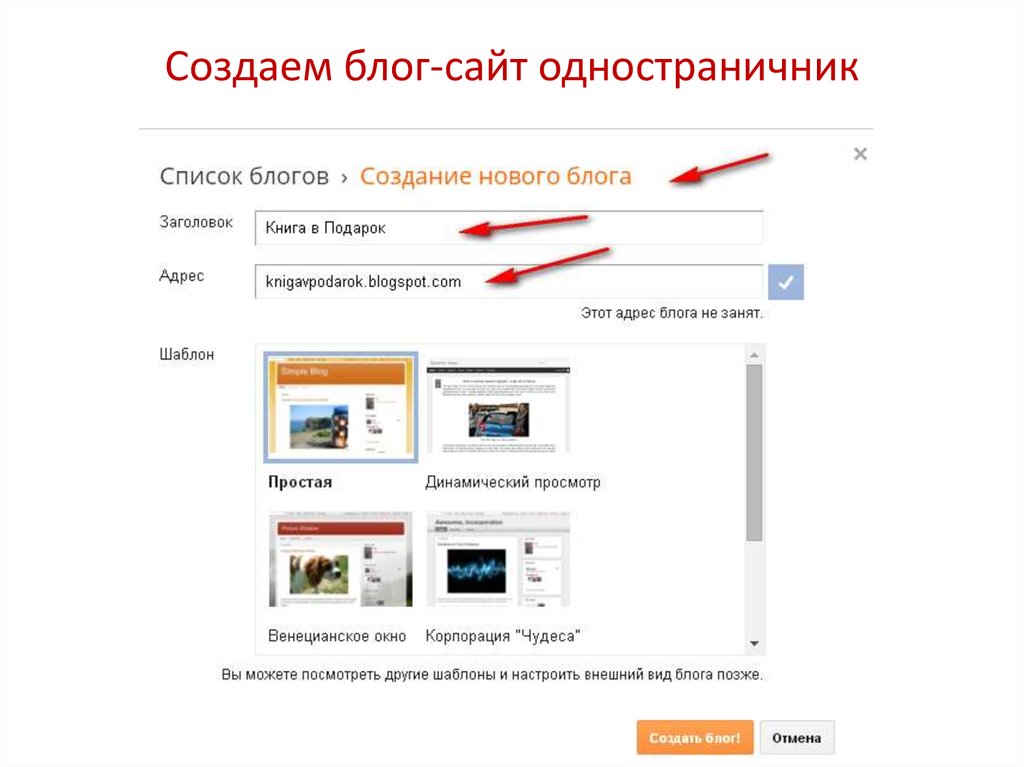
Шаг 1. Зарегистрируйтесь и выберите подходящий шаблон для одностраничника.
Сначала зарегистрируйтесь на платформе. Введите свои данные или привяжите свой Google или Facebook аккаунт.
Затем нажмите кнопку «Создать новый сайт» и откроется библиотека шаблонов. Советуем обратить внимание на шаблоны в категории «Страница».
Шаг 2. Отредактируйте выбранный шаблон
Вы можете редактировать любое наполнение: изображения, текст, его цвет и размер, кнопки и все, что пожелаете. Кстати, добавлять и редактировать блоки тоже возможно.
Шаг 3. Заполните SEO-настройки
Это позволит потенциальным клиентам находить вас в поисковых системах.
Напомним, что все шаблоны на Weblium по умолчанию оптимизированы для поисковых роботов: они автоматически убирают всё лишнее со страницы, быстро загружаются и т. д.
Шаг 4. Подключите метрики аналитики
Они нужны для того, чтобы вы смогли отследить активность вашей страницы: кто ваши посетители, на какие ссылки чаще переходят и что привлекает наибольшее количество внимания.
Шаг 5. Опубликуйте одностраничник
После тщательной проверки текстов, изображений и кнопок, нажмите на кнопку «Опубликовать» и не забудьте поделиться ссылкой на сайт!
А теперь давайте посмотрим на примеры, которые точно вдохновят вас на создание одностраничного сайта!
Примеры одностраничных сайтов
1. The art of texture – прекрасный пример одностраничника
2. We shoot Bottle – креативный одностраничный сайт.
3. KitKat 4.4 – пример одностраничного сайта с оригинальным описанием продукта
4. Шаблон Single Product Landing на Weblium, который легко можно адаптировать под любой бизнес или продукт.
5. Яркий шаблон одностраничника Flower Show на Weblium, который легко можно адаптировать для любого бизнеса.
Особенности создания одностраничного сайта с нуля
Хотели бы поделиться несколькими рекомендациями для создания своего одностраничника. Конечно, все зависит от специфики вашего бизнеса, но мы указали универсальные советы.
Как создать одностраничный сайт?
Неважно, как вы создаете сайт – со специалистом или на конструкторе, — важно уделить внимание наполнению. А именно текстам и изображениям.
- Фотографии должны быть высокого качества, отображать продукт и особенность вашей компании.
- Тексты должны лаконично и понятно доносить информацию о компании и продукте. Не допускайте грамматических, орфографических и пунктуационных ошибок. Упоминайте о преимуществах продукта и расскажите, какую проблему он поможет решить вашему потенциальному клиенту. Но не будьте слишком настойчивы – с помощью сайта вы информируете посетителя, и лишь вызываете желание купить ваш продукт.

- Не забудьте оставить форму для заявок и свои контактные данные, чтобы посетители смогли связаться с вами.
Какой дизайн выбрать?
На Weblium огромный выбор шаблонов, среди которых вы точно найдете подходящий. Советуем выбирать тот, что подходит к вашему фирменному стилю. Если вы такой не нашли, выбирайте тот, который больше всего понравился. Его с легкостью можно адаптировать под стиль компании, заменяя фото, цвета акцентов и шрифты. А умный дизайн-помощник проследит, чтобы все отлично сочеталось.
Попробуйте создать свой сайт бесплатно прямо сейчас!
Автор
Людмила Кухаренко
Автор блога Weblium
Другие статьи автора
4.2 5 голоса
Рейтинг статьи
Поделиться статьей:
Как создать одностраничный сайт
Дата публикации: 17-08-2015 50525
Здравствуйте, друзья! Статья, которую вы видите перед собой, посвящена созданию одностраничного сайта самостоятельно с нуля. Что это такое? Это такие интернет проекты, которые состоят всего из одной страницы на одном URL. Сайты одностраничники создать бесплатно вы сможете, следуя данной инструкции.
Сайты одностраничники создать бесплатно вы сможете, следуя данной инструкции.
Если конечной целью является раскрутка одного товара или услуги, то проще и удобнее сделать одностраничный сайт самому. Мы предлагаем вам руководство, которое поможет сделать лендинг самому бесплатно. Узнайте, как сделать одностраничник.
- Нажмите кнопку «Создать». Выберите шаблон сайта из предложенных вариантов, имеющихся на конструкторе одностраничных сайтов.
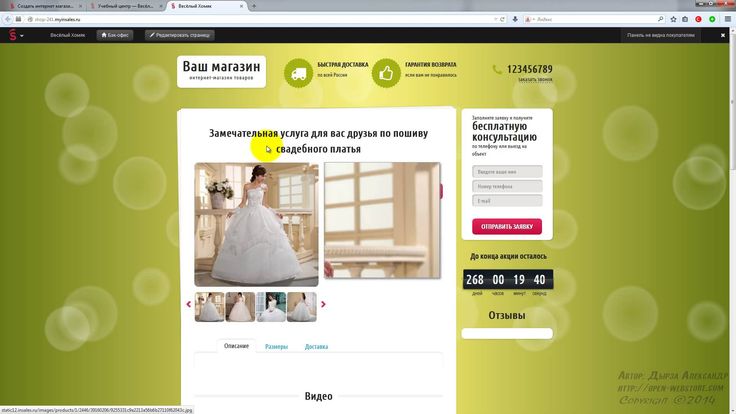
- В меню блоков вы сможете отредактировать будущий landing page так, как необходимо. Скорректируйте его, измените картинки, текст, символы и другие элементы.
- Нажмите «Предпросмотр» в левой панели редактора и проверьте, все ли выглядит так, как хотелось.Сохраните изменения. Обратите внимание: сохраненные изменения нельзя будет автоматически откатить. Редактировать же страницу можно в любой момент, пока аккаунт имеет положительный баланс.

- Итог: сайт одностраничник создан своими руками.
Благодаря данной инструкции будет легко создать одностраничный сайт бесплатно самому с нуля.
Выбрать шаблон сайта
Если вы будете следовать нашим подсказкам, то создание лендинг пейдж самому не станет сложной задачей. Вы сами сможете создать одностраничный сайт html. И при этом не потратите на работу много времени. Буквально несколько часов – и готово.
Создание одностраничного сайта с нуля
Для более полного понимания процесса создания одностраничника вы можете посмотреть видео, в котором рассмотрим этапы. Как вы поняли из видео, создание одностраничного сайта самостоятельно на TOBIZ – довольно простой и быстрый процесс, для которого не требуется специальных навыков.
Далее мы приводим инструкцию по созданию сайта лендинг пейдж. Недостаточно его просто сконструировать, важно позаботиться о том, чтобы он получился качественным. Очень важно затронуть еще два ключевых момента: это технические вопросы и продающую структуру.
Шаг 1 – Технические вопросы по созданию сайта одностраничника
- После того, как вы соберете странички, подключите домен. Посмотрите, как зарегистрировать домен — такое имя, которое будет удобным и понятным для пользователей.
- Затем привяжите Метрику и установить цели. Здесь мы подробно рассказали, как подключить Яндекс Метрику.
- Далее придумайте и установите фавиконку. Это улучшит внешний вид ресурса в поисковой выдаче. Прочитайте, как сделать favicon.
- Обязательно пропишите SEO для лендинг пейдж. Это позволит быстрее появиться в поисковой выдаче и занять более высокие позиции.
- Добавьте проект в Вебмастер. Это многофункциональный сервис, предназначенный для настройки под поисковики. Узнайте, как добавить Яндекс Вебмастер.
И последнее: удостоверьтесь, что заявки приходят на нужную почту. И при необходимости прочтите, как изменить емейл заявок
Пройдя каждый шаг, вы узнаете, как создать одностраничник бесплатно. Мы познакомили вас с технической стороной процесса создания одностраничника. Однако учтите: если вы серьезно собираетесь заняться вопросом рекламы в интернете вашего бизнеса, понадобится еще и правильное оформление. Создание структуры будет только первым этапом, чтобы получить одностраничный сайт с нуля. Самому процессу оформления уделена вторая часть инструкции по созданию одностраничного сайта самостоятельно бесплатно с нуля.
Мы познакомили вас с технической стороной процесса создания одностраничника. Однако учтите: если вы серьезно собираетесь заняться вопросом рекламы в интернете вашего бизнеса, понадобится еще и правильное оформление. Создание структуры будет только первым этапом, чтобы получить одностраничный сайт с нуля. Самому процессу оформления уделена вторая часть инструкции по созданию одностраничного сайта самостоятельно бесплатно с нуля.
Шаг 2 – Докрутка доверия
Необходимо добиться, чтобы ресурс не просто работал, но и приносил пользу. Для этого пользователи должны доверять вашему ресурсу и не испытывать проблем при работе с ним. К сожалению, у многих онлайн магазинов не получается внушить доверие, а это напрямую влияет на бизнес.
Мы не стали выводить единый стандарт верстки, чтобы не ограничивать вас в возможностях воплощать идеи относительно дизайна. Вместо этого на TOBIZ мы постарались предусмотреть все возможные варианты оформления страниц, чтобы они выглядели красиво и без потери уникальности и авторского стиля. Ниже приведем список общих рекомендаций относительно наполнения:
Ниже приведем список общих рекомендаций относительно наполнения:
- выровняйте текст относительно блоков;
- по возможности используйте шрифт Arial, так как в каждом браузере шрифты могут отображаться по-разному;
- сделайте страницу симметричной и ровной, это поможет навигации посетителей;
- при оформлении рекомендуем использовать для страницы белый фон, не перегруженный графикой. Старайтесь не использовать излишне много цветов, шумов и стилей. Функционал редактора предусматривает эти возможности, но чрезмерное использование «украшений» превращает серьезную платформу в детскую раскраску.
И в дополнение мы подготовили подробный материал о том, что вызывает доверие. Также советуем посмотреть, как правильно оформить сайт.
Рассказать друзьям:
Как создать идеальный одностраничный веб-сайт
Пользователи Jimdo — люди предприимчивые. Как ранние последователи тенденций веб-дизайна, вы, вероятно, хорошо знакомы с одностраничными веб-сайтами. И легко понять, почему все без ума от этого популярного новичка.
И легко понять, почему все без ума от этого популярного новичка.
Одностраничные веб-сайты обеспечивают быстрое и четкое чтение, интуитивно понятную прокрутку, удобство для мобильных устройств и стильный дизайн. В мире, где пользователей постоянно бомбардируют слишком большим количеством контента, людям нравится простота одностраничных веб-сайтов.
Одностраничные веб-сайты — отличный вариант для многих различных типов веб-сайтов, но они не являются идеальным универсальным решением.
Подходит ли вам одностраничный сайт?
Прежде чем создавать одностраничный веб-сайт, убедитесь, что это лучший вариант для вашего проекта или бизнеса. Вот несколько советов о том, как решить, подходит ли вам одностраничный веб-сайт.
Когда выбирать одностраничный веб-сайт
Одностраничные веб-сайты — отличный выбор, если у вас мало контента или если ваш контент тесно связан, например:
- Личные веб-сайты или онлайн-портфолио
- Веб-сайты для малого бизнеса, которые продают лишь несколько товаров или услуг
- Целевая страница для конкретной кампании
- Фрилансер или страница резюме
- Разовые мероприятия (например, свадьбы и конференции)
Когда не стоит выбирать одностраничный веб-сайт
Если ваш веб-сайт насыщен, сложен или содержит огромное количество информации, одностраничный веб-сайт — не лучший выбор.
Как создать одностраничный сайт
Вы решили, что одностраничный веб-сайт идеально подходит для ваших нужд. Что теперь? Давайте узнаем о лучших шаблонах для одностраничных веб-сайтов и 5 советах по созданию красивого сайта.
5 советов по созданию красивого одностраничного веб-сайта
1. Будьте проще
Презентация является ключом к созданию успешного одностраничного веб-сайта. Главное помнить, что меньше значит больше. Прежде чем создавать свой сайт, подумайте о своем основном сообщении. Затем убедитесь, что ваш текст легко читается, а контент краток и по существу.
Когда посетители заходят на ваш сайт, они хотят сразу же найти важную информацию. Посетители не должны тратить время на поиск вашей контактной информации или краткой информации о сайте. Для этого расставьте приоритеты и удалите лишнюю информацию. Самый простой способ сделать это — подумать о том, как ваша аудитория читает и обрабатывает информацию. Какую важную информацию они будут искать? Отвечает ли ваш ключевой контент 5 W’s : кто, что, почему, когда и где.
Мы знаем, что более половины посетителей сети проводят на сайте менее 15 секунд. Почему бы не дать себе 15 секунд, чтобы просмотреть ваш сайт. Легко ли было найти важную информацию? Было ли ваше сообщение ясным? Вы заинтересованы в том, чтобы остаться на сайте, чтобы прочитать больше?
2. Настройте логическую схему
Мы живем в мгновенном обществе. Чтобы создать легкий опыт чтения, спланируйте и концептуализируйте, как вы хотите структурировать свой контент. Сделайте так, чтобы каждый фрагмент контента имел значение, разделив его на логические разделы, чтобы пользователи могли легко найти то, что ищут.
Один из способов профессионально структурировать веб-сайт — следовать принципу конуса. Важная информация должна быть в верхней части вашего сайта, например, о чем ваш сайт. Затем постепенно переходите к более конкретной вспомогательной информации. Например, вы создаете свадебный сайт. Самая важная информация — кто женится, когда и где состоится церемония — должна быть в верхней части вашего сайта. Менее важная информация, такая как реестр, находится внизу страницы.
Менее важная информация, такая как реестр, находится внизу страницы.
Вот пример того, как организовать свой одностраничный сайт
3. Усильте свою историю мультимедиа
Знаете ли вы, что 65% из нас учатся визуально? Для визуальных существ один из лучших способов донести свою историю — визуальный контент. Каким бы блестящим ни был ваш текст, если вы не разбиваете длинный текст мультимедиа, читатели быстро потеряют к нему интерес. Дополните свой текст фотографиями, видео и слайд-шоу, чтобы заинтересовать и проинформировать своих читателей.
- Изображения : Красивые изображения являются неотъемлемой частью создания потрясающего одностраничного веб-сайта. Инвестируйте в несколько привлекательных высококачественных фотографий, и вы обязательно произведете идеальное первое впечатление на читателей. Яркие изображения создают настроение, отражают ваш бренд и побуждают читателей оставаться на вашем сайте. Узнайте, как делать потрясающие профессиональные фотографии товаров.
 Пытаетесь найти хорошие фотографии? Ознакомьтесь с некоторыми из наших любимых ресурсов для бесплатных стоковых изображений.
Пытаетесь найти хорошие фотографии? Ознакомьтесь с некоторыми из наших любимых ресурсов для бесплатных стоковых изображений. - Видео : Зрители проводят на веб-сайте на 100 % больше времени с видео, и это хороший способ сделать ваш контент более привлекательным.
- Слайд-шоу : Ищете эффектный способ отображения нескольких изображений? Слайд-шоу — это идеальный способ увлечь ваших читателей, показывая несколько изображений.
4. Создайте простую в использовании навигацию
Несмотря на то, что пользователи могут просто прокручивать ваш сайт, вам все равно нужна навигация, чтобы ваш сайт был удобным для пользователей. Навигация направляет людей туда, где они могут найти конкретную информацию о вашем продукте или услуге. Вместо того, чтобы направлять посетителей на другие страницы вашего веб-сайта, вы можете настроить навигацию для перехода к различным точкам на одном и том же веб-сайте с помощью якорных ссылок.
Пользователи Jimdo Creator могут добавлять якорные ссылки непосредственно в стандартную встроенную навигацию своих веб-сайтов. Для этого выберите вариант внешней ссылки и введите имя своего якоря следующим образом: /#about. Это позволит вам превратить любой шаблон Jimdo в одностраничный веб-сайт.
Для этого выберите вариант внешней ссылки и введите имя своего якоря следующим образом: /#about. Это позволит вам превратить любой шаблон Jimdo в одностраничный веб-сайт.
На одностраничном веб-сайте важно, чтобы навигация была простой. Видите здесь тенденцию? Подумайте еще раз о тех 5 W, и о том, какие навигационные ссылки необходимы для создания понятного веб-сайта. Не перенаправляйте свою аудиторию на внешние веб-сайты в своей навигации. Это слишком запутанно, и они могут решить, что это неправильная ссылка. Если вам нужно перенаправить пользователей на внешние сайты, используйте значки, чтобы пользователи знали, куда они перенаправляются.
Переведите свой бизнес в онлайн с помощью Jimdo.
Начать сейчас
5. Разработайте убедительные призывы к действию
Мы часто говорим о том, как важно создать на главной странице убедительные призывы к действию, чтобы ваши посетители точно знали, куда идти дальше. Одностраничные сайты не являются исключением.
Вспомните, сколько раз вы подписывались на что-то онлайн. Вы когда-нибудь подписывались на рассылку новостей? Загрузили iTunes или Dropbox? Все эти «регистрации» произошли потому, что веб-сайт создал убедительный призыв к действию. Подумайте о том, что вы хотите, чтобы ваш читатель сделал, и как вы можете побудить его совершить это действие с помощью эффективного призыва к действию.
Переведите свой бизнес в онлайн с помощью Jimdo.
Начать сейчас
Как создать одностраничный веб-сайт на WordPress в 2022 году
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Многие успешные веб-сайты представляют собой большие сложные объекты с большим количеством страниц и контента. Однако, иногда вернее меньше в мире веб-дизайна. И именно поэтому вместо традиционного подхода, возможно, стоит потратить время на создание одностраничного веб-сайта на WordPress.
В этой статье мы более подробно расскажем о преимуществах и применении этого типа сайтов. Затем мы покажем вам, как создать одностраничный веб-сайт на WordPress всего за три шага. Давайте начнем!
Затем мы покажем вам, как создать одностраничный веб-сайт на WordPress всего за три шага. Давайте начнем!
📚 Содержание:
- Почему вам может понадобиться создать одностраничный веб-сайт
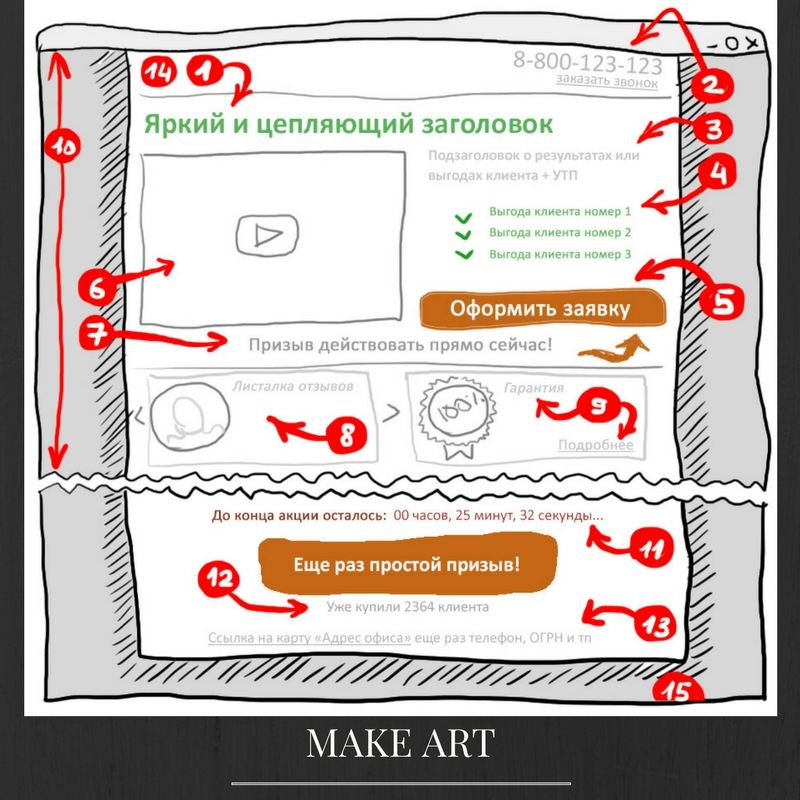
- Основные элементы одностраничного веб-сайта
- Как создать одностраничный веб-сайт (ТОЧНЫЕ ШАГИ)
- Создайте свой одностраничный веб-сайт с помощью Elementor
Почему вам может понадобиться создать одностраничный веб-сайт
Большинство веб-сайтов имеют несколько страниц. Как минимум, обычно есть домашняя страница, страница контактов, страница с информацией и страницы для любого контента или услуг, которые вы предлагаете.
Одностраничный веб-сайт, с другой стороны, сжимает всю важную информацию на одной домашней странице, часто с включением ряда специальных разделов. Дизайн одностраничного веб-сайта предлагает ряд преимуществ, таких как:
- Простота, которая облегчает посетителям навигацию по вашему сайту и поиск того, что им нужно.

- Простота обслуживания, так как требуется очень мало контента.
Конечно, одностраничный дизайн подходит не для каждого веб-сайта. Большие, сложные сайты имеют свое место. Однако, если у вас есть сайт для малого бизнеса, портфолио или простая витрина, вы можете рассмотреть этот формат.
Наверх
Основные элементы одностраничного веб-сайта
Когда ваш веб-сайт занимает всего одну страницу, вам нужно очень внимательно относиться к тому, что вы включаете. Важно предоставить всю информацию, которая понадобится вашей аудитории, не загромождая страницу и не перегружая их. Все, что вы добавляете на свою страницу, должно быть там по какой-то причине.
Вот некоторые из основных элементов, если вы хотите создать одностраничный веб-сайт:
- Заметный призыв к действию (CTA), например кнопка регистрации, контакта или покупки.
- Раздел «О нас», объясняющий, кто вы, ваша компания или ваша организация.
- Элементы брендинга, такие как ваш логотип и слоган.

- Список продуктов или услуг, если это необходимо.
- Ссылки на другие ваши места и контент в Интернете, включая профили в социальных сетях.
- Контактная информация, включая различные каналы, если это возможно.
(Раздел контактов является важным элементом вашего одностраничного сайта и часто размещается внизу.)
Также важно обратить внимание на порядок этих элементов. Как правило, наиболее важную информацию и призывы к действию следует размещать на ранней стадии, а контактные данные и ссылки размещать ближе к нижней части страницы. Подумайте о том, что вашей аудитории нужно будет увидеть и в каком порядке, и это поможет вам определить, какие элементы включить и как их расположить.
Наконец, то, что вы используете дизайн одностраничного веб-сайта, не обязательно означает, что у вас не может быть блога. Если вы все еще хотите включить блог, WordPress по-прежнему позволит вам ссылаться на ваш блог с вашей одностраничной домашней страницы.
Наверх
Как создать одностраничный сайт (ТОЧНЫЕ ШАГИ)
Теперь давайте поговорим о том, как на самом деле заняться дизайном вашего сайта. Первое, что вам нужно сделать, это проверить некоторые существующие примеры одностраничных веб-сайтов для вдохновения. Затем перейдите к первому шагу.
Шаг 1. Определите фокус вашего сайта
(Ваш одностраничный веб-сайт должен быть построен вокруг одного или двух основных CTA.)
Как мы уже говорили, создание одностраничного веб-сайта означает, что вам придется очень тщательно подходить к его дизайну. Это включает в себя ясность в отношении его целей. Когда вы ограничены одной страницей, вам нужно выбрать одну или две ключевые вещи, на которых нужно сосредоточиться.
Для этого рассмотрите основной призыв к действию, на основе которого будет создан ваш сайт. Что вы хотите, чтобы посетители сделали — подписались на членство, купили продукт, посетили мероприятие или наняли вас на работу? Все на вашей странице должно побуждать людей к этому действию. Это означает предоставление необходимой информации, объяснение преимуществ и четкое разъяснение следующих шагов.
Это означает предоставление необходимой информации, объяснение преимуществ и четкое разъяснение следующих шагов.
Шаг 2. Выберите качественную одностраничную тему
Если вы решили создать одностраничный сайт на WordPress, вы можете использовать любую понравившуюся тему. Тем не менее, разумной стратегией часто является выбор одностраничной темы, созданной специально для того, чтобы помочь вам разработать сайт такого типа. Эти темы упрощают включение всей необходимой информации при сохранении привлекательного дизайна.
При выборе одностраничной темы вам нужно обратить внимание на следующее:
- Конструктор страниц с готовыми элементами, которые вам понадобятся, например, с разделом контактов.
- Метод разделения страницы на несколько разделов, которые можно визуально различить.
- Навигация, позволяющая посетителям переходить к различным разделам вашей страницы.
- Простой способ добавить кнопки CTA и персонализировать их.
Доступно множество одностраничных тем. Например, Neve — это многоцелевая тема, которая идеально подходит для лаконичных, но полных одностраничных сайтов. Он совместим со многими популярными компоновщиками страниц, включает в себя живой настройщик и помогает быстро настроить одностраничный сайт. Он также включает в себя предварительно созданные разделы для контактной информации, вашей биографии, витрины и многого другого.
Например, Neve — это многоцелевая тема, которая идеально подходит для лаконичных, но полных одностраничных сайтов. Он совместим со многими популярными компоновщиками страниц, включает в себя живой настройщик и помогает быстро настроить одностраничный сайт. Он также включает в себя предварительно созданные разделы для контактной информации, вашей биографии, витрины и многого другого.
Шаг 3: Создайте свой сайт
Когда вы знаете, что хотите разместить на своем сайте, четко определили его направленность и выбрали сильную тему, вы можете приступить к фактическому дизайну страницы. Вы хотите, чтобы он соответствовал вашей аудитории, отражал ваш стиль и был оптимизирован для достижения ваших целей — а это значит, что вы не должны просто следовать формуле.
Тем не менее, вот несколько советов, о которых следует помнить при создании сайта:
- Сделайте свою страницу простой и не включайте ничего, что не служит определенной цели
- Четко различайте разные разделы с помощью различных заголовков, фона и т.
 д.
д. - Создайте навигацию, которая быстро направит посетителей к нужным разделам.
- Сделайте основные призывы к действию заметными и убедительными.
Следуя этому совету, вы сможете в кратчайшие сроки создать потрясающий одностраничный сайт.
Теперь поговорим об инструментах. Так как же создать отличный одностраничный веб-сайт наиболее эффективным и быстрым способом?
Наверх
Создайте свой одностраничный веб-сайт с Elementor
Elementor — это простой в использовании, многофункциональный конструктор страниц, который позволяет легко создавать любое количество страниц на веб-сайте WordPress. Это делает его идеальным инструментом для создания отличного одностраничного веб-сайта.
В следующих разделах мы покажем вам, как это сделать. В качестве примера мы используем сайт магазина фруктов и овощей. На сайте будет:
- одна страница с множеством разделов, содержащих контент
- меню, по которому посетители могут щелкнуть, чтобы перейти непосредственно к соответствующим разделам
- верхний колонтитул с логотипом и меню
- нижний колонтитул
Вот предварительный просмотр того, как веб-сайт будет выглядеть в конце:
Мы подробно рассмотрим каждый шаг, но вот основной процесс:
- Установите бесплатную тему Neve.

- Установите плагин Elementor, если вы еще этого не сделали.
- Настройте «холст» вашего веб-сайта — верхний и нижний колонтитулы и меню.
- Добавьте свой контент с помощью Elementor.
- Свяжите меню с различными разделами вашего дизайна, чтобы создать эффект навигации по одной странице.
- Установите свой дизайн в качестве главной страницы вашего сайта.
1. Установите бесплатную тему Neve
- Перейдите к Внешний вид → Темы → Добавить новый в панель инструментов WordPress.
- Найдите «Neve»
- Нажмите кнопку Установить
- После того, как WordPress установит тему, нажмите Активировать , чтобы активировать
2. Установите бесплатный плагин Elementor
- Перейдите к Плагины → Добавить новый
- Найдите «Elementor»
- Установите и активируйте бесплатный плагин Elementor Page Builder.

Теперь, с чистой установкой WordPress, активной темой Neve и компоновщиком страниц Elementor, вы готовы создать свой одностраничный веб-сайт.
3. Настройте верхний и нижний колонтитулы и меню
Вы будете использовать тему Neve для настройки верхнего, нижнего колонтитула и меню вашего одностраничного веб-сайта.
Заголовок
Перейдите на панель инструментов WordPress и нажмите Внешний вид → Темы → Настроить , чтобы настроить тему Neve:
Сначала вы выберете цвета и фон для веб-сайта
Затем на панели Customizer нажмите Заголовок → Изменить логотип и добавьте логотип своего сайта. Отрегулируйте ширину логотипа, добавьте заголовок сайта, значок сайта и слоган. Выберите, отображать или скрывать название сайта и слоган в заголовке.
На вкладке Макет выберите макет для заголовка, а также цвет и установите отступы и поля. В качестве альтернативы выберите один из пресетов заголовка.
Меню
Далее вам нужно создать меню навигации, которое будет отображаться в вашем заголовке. Для этого нажмите Меню → Создать новое меню . Дайте ему имя и установите его Расположение меню равным Первичное меню .
Щелкните Далее и Добавьте элементы . Здесь добавьте названия разделов, которые вы будете создавать. Например, Главная , О нас , Продукты и Контакты . Для этого нажмите на кнопку Пользовательские ссылки.
В поле URL введите хэштег, за которым следует название этого раздела. Позже, когда вы настроите Elementor, вы настроите его так, чтобы эти ссылки вели к определенным разделам вашего дизайна. Например:
-
#о нас -
#продукция -
#контакт
Нижний колонтитул
Перейдите к Нижний колонтитул и добавьте текст и цвет фона. Вы можете добавить любой понравившийся вам контент сюда:
Вы можете добавить любой понравившийся вам контент сюда:
Нажмите Опубликуйте , чтобы сохранить все изменения
На данном этапе ваш сайт имеет шапку, футер и меню. Это должно выглядеть примерно так, как показано ниже. Теперь вы готовы использовать Elementor для добавления содержимого между верхним и нижним колонтитулами:
.
4. Создайте новую страницу и добавьте контент с помощью Elementor
Чтобы начать, перейдите на Страницы → Добавить новую , чтобы создать новую страницу. Дайте странице имя. Если тема предоставляет боковые панели, они тоже будут отображаться. Но вы можете вырезать боковые панели, настроив атрибутов страницы на полную ширину.
На открывшейся новой странице нажмите Редактировать с помощью Elementor . Он открывает панель слева. С правой стороны находится область редактирования, где вы увидите, как веб-сайт обретает форму.
Краткое введение в интерфейс Elementor
Прежде чем двигаться дальше, давайте взглянем на панель Elementor. Он имеет множество творческих элементов или виджетов, таких как заголовки, абзацы, изображения или видео. Вы можете добавить их к своему контенту, перетащив их.
Он имеет множество творческих элементов или виджетов, таких как заголовки, абзацы, изображения или видео. Вы можете добавить их к своему контенту, перетащив их.
В левом верхнем углу панели находится гамбургер-меню, открывающее множество опций. Здесь вы сможете настроить цвета, шрифты и стиль темы на глобальном уровне. Излишне говорить, что это экономит много времени при добавлении новых страниц.
Из этой вкладки вы также можете в любой момент выйти в панель управления WordPress.
В нижней части панели есть параметры для настройки параметров страницы, присвоения имени странице, просмотра истории изменений и переключения между режимами реагирования. Кроме того, есть навигатор, который показывает организованный вид страницы.
Щелкнув значок глаза, вы можете Предварительно просмотреть страницу, а когда она будет готова к публикации, нажать кнопку «Опубликовать».
Теперь пришло время добавить контент.
Два способа создания одностраничного веб-сайта с помощью Elementor
На этом этапе вы можете создать одностраничный веб-сайт с помощью Elementor двумя способами:
1. Вставьте один из готовых шаблонов Elementor, а затем настройте его по своему усмотрению. Для этого щелкните значок папки в предварительном просмотре вашего дизайна в реальном времени, и он откроет ряд шаблонов, некоторые бесплатные и многие профессиональные. В Страницы вы найдете полностью готовые дизайны для целых страниц. На вкладке Blocks вы найдете готовые шаблоны для определенных разделов большой страницы ( это наиболее полезно для одностраничного веб-сайта ).
Вставьте один из готовых шаблонов Elementor, а затем настройте его по своему усмотрению. Для этого щелкните значок папки в предварительном просмотре вашего дизайна в реальном времени, и он откроет ряд шаблонов, некоторые бесплатные и многие профессиональные. В Страницы вы найдете полностью готовые дизайны для целых страниц. На вкладке Blocks вы найдете готовые шаблоны для определенных разделов большой страницы ( это наиболее полезно для одностраничного веб-сайта ).
Вы можете вставить любой шаблон, нажав на него. Затем вы сможете полностью настроить каждый элемент.
2. Кроме того, вы можете начать с нуля, нажав кнопку «плюс», чтобы добавить раздел и создать дизайн с чистого листа.
Для целей этого руководства мы воспользуемся комбинацией обоих методов — мы создадим первый раздел нашего веб-сайта с нуля, а затем выберем блоки шаблонов для заполнения остальных разделов.
Как создавать разделы одностраничного сайта с помощью Elementor
Elementor использует разделы, столбцы и виджеты для создания макета любой страницы. Разделы являются самыми большими строительными блоками, и вы можете добавлять в них столбцы. Внутри этих разделов или столбцов вы сможете добавлять нужные вам виджеты.
Разделы являются самыми большими строительными блоками, и вы можете добавлять в них столбцы. Внутри этих разделов или столбцов вы сможете добавлять нужные вам виджеты.
Нажмите на знак «+» , чтобы добавить раздел и выбрать структуру столбцов.
При наведении указателя мыши на раздел появляется синяя рамка с маркером вверху. Этот дескриптор позволяет добавить новый пустой раздел над существующим разделом или отредактировать/удалить раздел. Щелчок по точкам посередине открывает доступ к элементам управления разделами — компоновке, стилю и дополнительным параметрам. Кроме того, вы можете перемещать разделы вверх или вниз, перетаскивая точки, и щелкнув правой кнопкой мыши, чтобы открыть дополнительные параметры, такие как дублирование или удаление.
Аналогичным образом, вы можете щелкнуть дескриптор значка столбца в верхнем углу, чтобы выбрать макеты столбцов в разделе. Вы также можете настроить ширину столбцов и расстояние между ними. Щелкните правой кнопкой мыши поля, чтобы добавить дополнительные столбцы, дублировать существующие, удалить их и т. д.
Щелкните правой кнопкой мыши поля, чтобы добавить дополнительные столбцы, дублировать существующие, удалить их и т. д.
Из панели Elementor вы можете перетащить любой элемент (называемый виджетом) в столбец. Как только вы добавите элемент в столбец или раздел, в правом верхнем углу появится значок карандаша. Нажмите на этот значок, чтобы отобразить содержимое, стили и расширенные параметры редактирования на панели Elementor.
Как создать первый раздел
Мы будем использовать первый раздел, чтобы ознакомить посетителей с характером бизнеса и кое-что о нем. Для этой цели вы можете использовать всю ширину раздела для размещения фонового изображения. При редактировании макета раздела вы можете настроить ширину содержимого и растянуть раздел на всю ширину страницы, просто нажав кнопку.
Чтобы добавить фоновое изображение, выберите параметр раздела редактирования, щелкнув точки в ручке. Посетите 9Вкладка 0044 Style , которая появится на панели, и загрузите изображение из медиатеки. Отрегулируйте размер изображения, а также наложение.
Отрегулируйте размер изображения, а также наложение.
Мы добавим один столбец в раздел и отцентрируем его в разделе. Внутри столбца мы будем использовать три виджета: Заголовок , который сообщает посетителям, что вы продаете свежие фрукты и овощи, текстовый редактор , который привлекает внимание к вариантам доставки на дом, и кнопку , откуда посетители могут разместить Заказ.
Добавление виджета заголовка:
Перетаскивание текстового виджета:
Добавление виджета «Кнопка»:
Теперь вы можете настроить каждый виджет с помощью параметров редактирования.
При желании вы также можете добавить виджеты в три отдельных столбца, добавив столбцы, щелкнув значок столбца. Здесь важно отметить, что каждый виджет можно настроить поминутно для макета, стиля и многого другого.
Создать остальные разделы
Теперь, когда первый раздел готов, вы можете перейти к оставшимся трем — О нас , Продукция и Контакты .
Как упоминалось ранее, мы будем использовать готовые блоки шаблонов из библиотеки Elementor для создания этих трех разделов. В Elementor есть много бесплатных блоков шаблонов в каждой из этих категорий, и библиотека доступна для поиска.
Для раздела О нас выберем простой блок шаблона с заголовком, текстовым редактором и виджетом видео. Вы можете заменить все это своим собственным контентом.
Блок шаблона с подставленным содержимым:
Точно так же можно использовать блоки шаблонов для раздела Товары и Контакты . Шаблон, используемый для раздела «Контакты», содержит значки социальных сетей. Перейдите на вкладку Стиль , чтобы настроить цвет значка, его размер, отступы и другие параметры.
Поскольку Elementor допускает множество настроек, вы можете сделать эти разделы отличными от импортированных шаблонов.
После внесения необходимых изменений нажмите зеленую кнопку Опубликовать , и изменения будут опубликованы на сайте.
5. Связать меню с одностраничными разделами
Чтобы иметь интерактивное меню навигации, вам необходимо соединить различные разделы вашего дизайна Elementor с меню навигации, которое вы создали на шаге № 3. Для этого откройте ID раздела и перейдите на вкладку Advanced . В поле CSS ID панели Elementor в соответствующем разделе заполните правильное название раздела без хэштега.
Например, если ваше меню ссылается на #о-нас , вы должны добавить идентификатор CSS как о-нас . Затем повторите процесс для всех разделов, на которые вы хотите сослаться:
6. Установите свой дизайн в качестве домашней страницы
В качестве последнего шага вы можете настроить только что созданную страницу в качестве домашней страницы одностраничного веб-сайта, созданного с помощью Elementor. Для этого перейдите в Настройки → Чтение . Нажмите Выберите статическую страницу под Ваша домашняя страница отображает и выберите дизайн, который вы создали.
 Это онлайн-инструмент, который упрощает процесс создания сайта. Вместо того, чтобы разрабатывать концепт и дизайн с нуля, вы можете использовать готовые шаблоны и создать свой одностраничник за несколько часов. Weblium отлично подходит для этих целей, так как тут более 250 шаблонов, которые подойдут под любую бизнес-нишу.
Это онлайн-инструмент, который упрощает процесс создания сайта. Вместо того, чтобы разрабатывать концепт и дизайн с нуля, вы можете использовать готовые шаблоны и создать свой одностраничник за несколько часов. Weblium отлично подходит для этих целей, так как тут более 250 шаблонов, которые подойдут под любую бизнес-нишу.

 Пытаетесь найти хорошие фотографии? Ознакомьтесь с некоторыми из наших любимых ресурсов для бесплатных стоковых изображений.
Пытаетесь найти хорошие фотографии? Ознакомьтесь с некоторыми из наших любимых ресурсов для бесплатных стоковых изображений.

 д.
д.
